This method allows your users to submit posts from the front-end of your website without visiting the admin area of your WordPress site. You can even accept blog posts from users without asking them to register.
First thing you need to do is install and activate the WPForms plugin.
WPForms is a premium WordPress forms plugin. You will need the pro version of the plugin to access the post submissions addon.
Upon activation, you need to visit WPForms » Settings page to enter your license key. You can get this key from your account on the WPForms website.
After verification, you need to visit WPForms » Addons page. Scroll down to ‘Post submissions addon’ and click on the ‘Install Addon’ button.
WPForms will now install the post submissions addon for you. You will need to click on the Activate button to start using the addon.
You are now ready to create a post submission form.
Head over to WPForms » Add New page which will launch WPForm’s form builder interface.
First you need to provide a name for your form. Under ‘Select a Template’ section, you need to click on ‘Blog post submission form’ template.
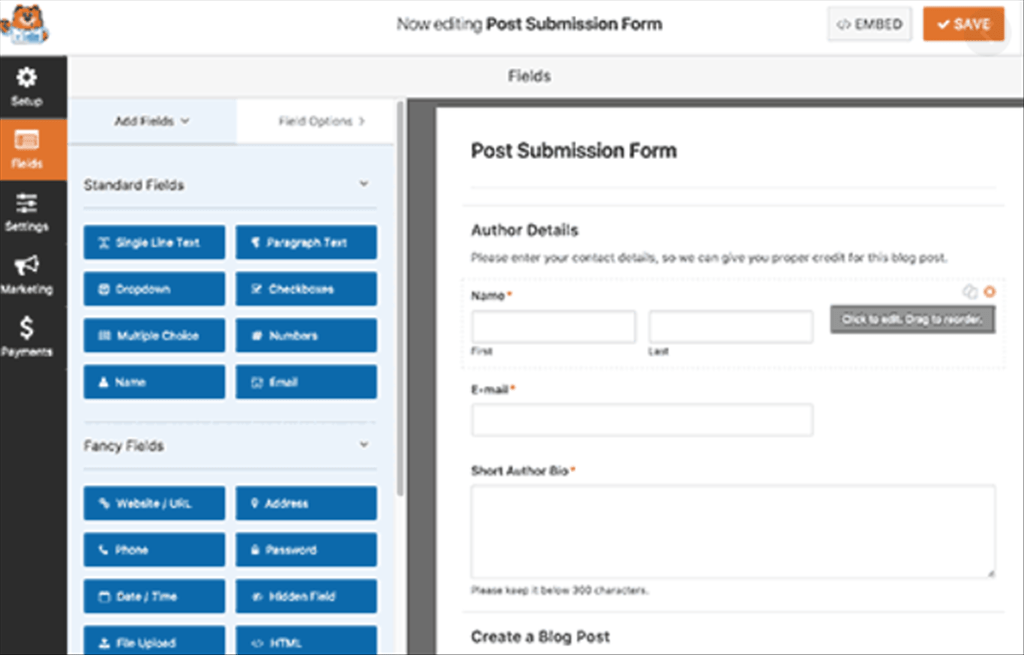
WPForms will now load the form template with all the fields that you will need for a typical blog post submission form.
You can edit form fields by clicking on them. You can also add new fields from the panel on your left.
WPForms let your users select post categories, add featured images, post excerpts, and even add custom fields.
Once you are satisfied with the form, you need to click on the ‘Settings’ tab and then click on ‘Post Submissions’ tab.
On this page, you can map each fields to the respective post fields in WordPress. WPForms does an excellent job at matching the fields in the form template.
By default, user submitted posts will be saved as ‘Drafts’ pending review. You can also change the post type and allow users to submit content to your custom post types.
Don’t forget to click on the Save button at the top right corner of the screen to save your form. Click on the close button to exit the form builder.
Now you are ready to add the form to your website.
You can create a new page or edit an existing one. On the post edit screen, you will notice the ‘Add Form’ button.
This will bring up a popup where you need to select the post submission form you just created.
Click on the Add form button, and you will notice the WPForms shortcode appear in the post editor.
You can now save or publish this page and then visit your website to see your post submission form in action.
- Fix “Sorry, This File Type Is Not Permitted for Security Reasons” Error in WordPress - August 25, 2020
- My HP OMEN is showing a “plugged in, not charging” when I plug it in to charge. - August 25, 2020
- Access another computer with Chrome Remote Desktop - August 22, 2020