How to set up the Template of a responsive website
Compatibility:
WebSite X5 Evo and Pro
If you think about how a website is displayed on different devices, you'll realize that the graphic template needs to adapt itself too, so that the contents are always displayed in the best way on each device. As the screen resolution gets gradually lower, there may not be enough room to display some parts of the template and so you may prefer to remove those which are less important.
In WebSite X5 you can work on the Template to indicate how this is to change in the various Viewports, between the active breakpoints.
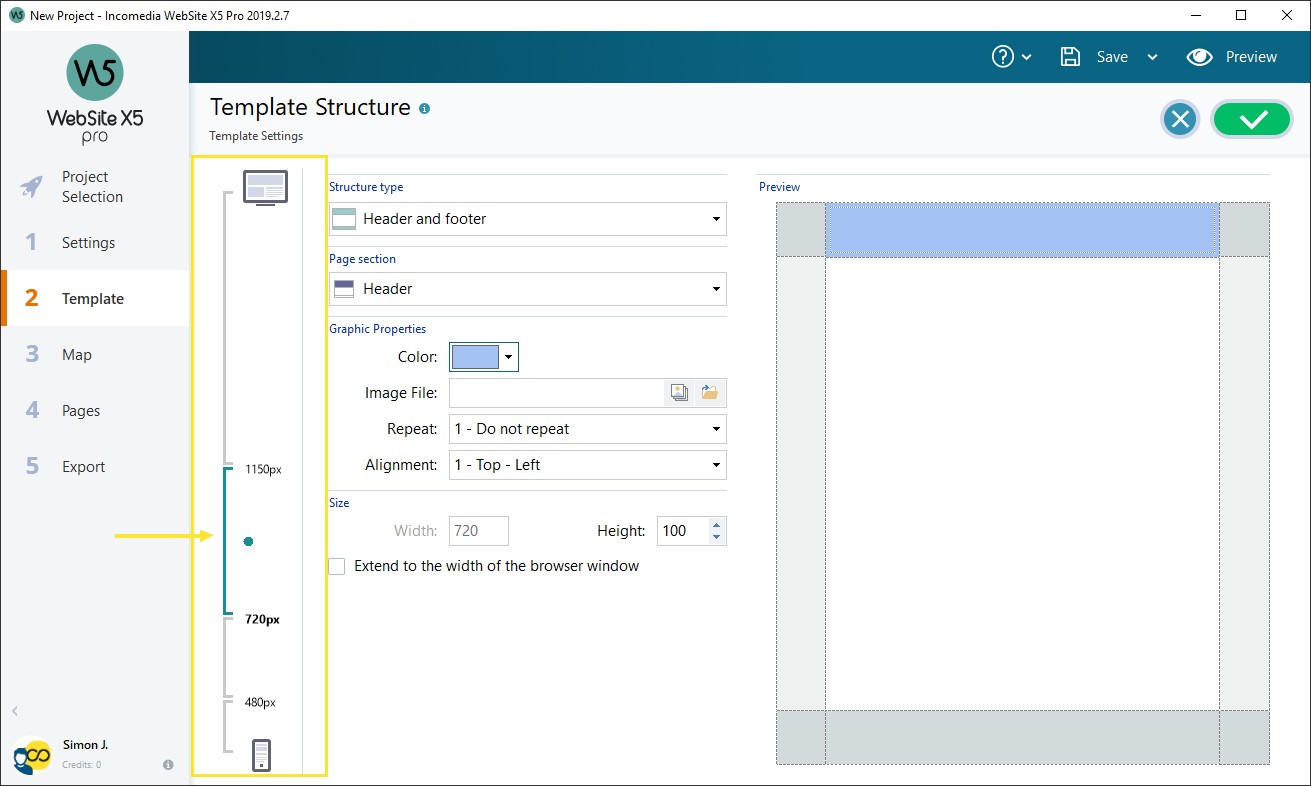
- Go to Step 2 and access the Template Structure window: as you are creating a responsive website, you will find a Responsive Bar on the left.
- The Responsive Bar displays all the intervals which result from the breakpoints set up in the Resolutions and Responsive Design window: select the Desktop viewport and use the available options to specify how the template must appear in this viewport.
- Once the Template for the Desktop Viewport is complete, select the next interval on the Responsive Bar and make the necessary changes to the template.
- Follow this procedure for all the intervals in the Responsive Bar, making the appropriate changes to the Template for each one.
#tip - Default templates. All the default templates in WebSite X5 are optimized for creating responsive websites: this means that a certain set of breakpoints is set up by default for each template and becomes active when you select the Responsive Site option in the Resolutions and Responsive Design window. You can change these default breakpoints as necessary.
When the template layout has been defined, you can customize the Header and Footer: these sections may also vary according to the resolution the Website is displayed at.- On Step 2, go to the Template Content section. Because you are working on a responsive website, the Responsive Bar also appears in this window.
- Select the Desktop viewport interval on the Responsive Bar and create the template's Header/Footer.
- Select all the intervals in turn on the Responsive Bar and make the necessary changes for each one.
- In each Viewport, it is possible to:
- Add new Objects. The new Object will be visible in the current and following Viewports, but not in the previous ones (where it will be automatically hidden).
- Hide Objects. Select an Object, then click on the
 Show/Hide Object button and indicate whether it is to be hidden only in the current viewport or in all subsequent Viewports.
Show/Hide Object button and indicate whether it is to be hidden only in the current viewport or in all subsequent Viewports. - Show previously hidden Objects. Click on the
 Show/Hide Object button to open the menu and then click on Hidden Object Management. A new window opens where you can select the Object to work on and select the Visible option.
Show/Hide Object button to open the menu and then click on Hidden Object Management. A new window opens where you can select the Object to work on and select the Visible option. - Change the position and/or size of the Objects. All the other object properties remain unchanged in all the Viewports.
#tip - Automatic re-positioning. It may be that some Objects are not completely visible in some Viewports: in this case they are automatically re-positioned, which means they are moved but not re-sized. You may find that some Objects now overlap each other. Use the Preview to check how the Objects behave in the Header and Footer in the various breakpoints.
| Number | Title | Author | Date | Votes | Views |
| 103 |
Join a Microsoft Teams meeting
author
|
2020.09.22
|
Votes 0
|
Views 2814
|
author | 2020.09.22 | 0 | 2814 |
| 102 |
How to delete songs and albums from your Google Play Music library
author
|
2020.09.19
|
Votes 0
|
Views 2986
|
author | 2020.09.19 | 0 | 2986 |
| 101 |
Watch Prime Video on Chromecast
author
|
2020.09.14
|
Votes 0
|
Views 2970
|
author | 2020.09.14 | 0 | 2970 |
| 100 |
How to Fix the Windows 10 We Couldn’t Connect to the Update Service Issue (2)
author
|
2020.09.09
|
Votes 0
|
Views 3721
|
author | 2020.09.09 | 0 | 3721 |
| 99 |
IONOS Joomla! Standard Installation
author
|
2020.09.02
|
Votes 0
|
Views 1792
|
author | 2020.09.02 | 0 | 1792 |
| 98 |
How to improve the life of a Battery: (1)
author
|
2020.08.25
|
Votes 0
|
Views 1818
|
author | 2020.08.25 | 0 | 1818 |
| 97 |
Laptop battery not charging
author
|
2020.08.21
|
Votes 0
|
Views 2137
|
author | 2020.08.21 | 0 | 2137 |
| 96 |
Plugged in, not charging (1)
author
|
2020.08.21
|
Votes 0
|
Views 1948
|
author | 2020.08.21 | 0 | 1948 |
| 95 |
How to add reCaptcha plugin to a custom form on my WordPress website?
author
|
2020.08.13
|
Votes 0
|
Views 2110
|
author | 2020.08.13 | 0 | 2110 |
| 94 |
I can't log in to the WordPress admin dashboard after installing and activating Limit Attempts plugin
author
|
2020.08.13
|
Votes 0
|
Views 1799
|
author | 2020.08.13 | 0 | 1799 |