KBoard 게시판에 새로운 필드 추가
Kboard
Author
inrokhah
Date
2019-05-26 11:25
Views
3259
KBoard 게시판에 새로운 필드 추가
1. 개요
입력필드 설정에 새로운 필드를 추가하는 방법은 아래 필터에 코드를 추가해주시면 됩니다.kboard_skin_fields
kboard_get_template_field_html
kboard_document_add_option_value_field_html
등의 필터와 액션을 사용할 수 있으며 관련 소스코드는 /kboard/class/KBoardFields.class.php 파일을 확인해주세요.
필터와 액션은 더 많기 때문에 다양하게 활용할 수 있습니다.
2. functions.php 파일에 코드 추가
예제로 우편번호와 주소를 입력받는 필드를 추가해보겠습니다.주소, 우편번호 검색은 Daum 우편번호 서비스를 이용하겠습니다.
모든 코드는 테마의 functions.php 파일에 추가해주세요.
워드프레스 관리자 -> 외모 -> 테마 편집기 메뉴에서 테마의 functions.php 파일을 편집할 수 있습니다. (차일드 테마를 사용하시면 업데이트 시에도 코드를 보존할 수 있습니다.)
아래 코드를 추가하시면 게시판 입력필드 설정에 표시됩니다.
- add_filter('kboard_skin_fields', 'my_kboard_skin_fields', 10, 2);
- function my_kboard_skin_fields($fields, $board){
- if($board->id == '1'){ // 실제 적용될 게시판 ID 값으로 변경해주세요.
- if(!isset($fields['address'])){
- $fields['address'] = array(
- 'field_type' => 'address',
- 'field_label' => '주소',
- 'class' => 'kboard-attr-text',
- 'hidden' => '',
- 'meta_key' => '',
- 'field_name' => '',
- 'permission' => '',
- 'roles' => '',
- 'default_value' => '',
- 'placeholder' => '',
- 'required' => '',
- 'show_document' => '',
- 'description' => '',
- 'close_button' => 'yes'
- );
- }
- }
- return $fields;
- }
아래 코드를 추가해서 게시글 작성시 보여지는 필드의 HTML 코드를 출력할 수 있습니다.
- add_filter('kboard_get_template_field_html', 'my_kboard_get_template_field_html', 10, 4);
- function my_kboard_get_template_field_html($field_html, $field, $content, $board){
- if($field['field_type'] == 'address'){
- // 페이지에 Daum 우편번호 서비스 자바스크립트 라이브러리를 추가합니다.
- wp_enqueue_script('daum-postcode', 'https://spi.maps.daum.net/imap/map_js_init/postcode.v2.js', array(), '', true);
- ob_start();
- ?>
- <div class="kboard-attr-row">
- <label class="attr-name" for="kboard_option_postcode">우편번호/주소</label>
- <div class="attr-value">
- <input type="text" id="kboard_option_postcode" name="kboard_option_postcode" value="<?php echo $content->option->postcode?>" placeholder="우편번호..." style="width:100px">
- <input type="text" id="kboard_option_address" name="kboard_option_address" value="<?php echo $content->option->address?>" placeholder="주소...">
- <button type="button" class="kboard-default-button-small" onclick="kboard_postcode_address_search()">우편번호/주소 검색</button>
- </div>
- </div>
- <script>
- function kboard_postcode_address_search(){
- var width = 500;
- var height = 600;
- new daum.Postcode({
- width: width,
- height: height,
- oncomplete: function(data){
- jQuery('#kboard_option_postcode').val(data.zonecode);
- jQuery('#kboard_option_address').val(data.roadAddress);
- setTimeout(function(){
- jQuery('#kboard_option_address').focus();
- });
- }
- }).open({
- left: (screen.availWidth-width)*0.5,
- top: (screen.availHeight-height)*0.5
- });
- }
- </script>
- <?php
- $field_html = ob_get_clean();
- }
- return $field_html;
- }
아래 코드를 추가해서 게시글 본문에 입력된 필드의 값을 출력할 수 있습니다.
- add_filter('kboard_document_add_option_value_field_html', 'my_kboard_document_add_option_value_field_html', 10, 4);
- function my_kboard_document_add_option_value_field_html($value_html, $field, $content, $board){
- if($field['field_type'] == 'address'){
- $value_html = sprintf('<div class="kboard-document-add-option-value meta-key-%s"><span class="option-name">%s</span> : %s</div><hr>', $field['field_type'], $field['field_name'], "({$content->option->postcode}) {$content->option->address}");
- }
- return $value_html;
- }
3. 입력필드 설정 완료
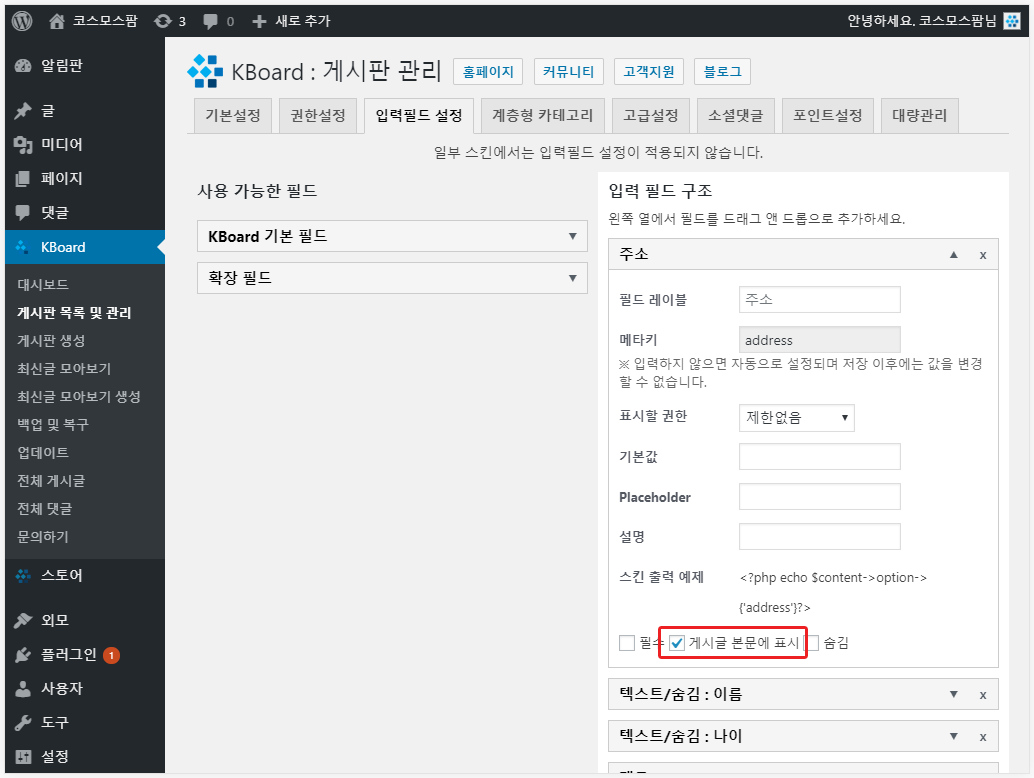
마우스 드래그로 필드의 순서를 적절히 조절할 수 있습니다.또한 게시글 본문에 값을 출력하려면 게시글 본문에 표시(이미지 참고) 체크를 해주셔야 합니다.
Total Reply 0
Total 20
| Number | Title | Author | Date | Votes | Views |
| 20 |
렌트카 가격비교
author
|
2021.07.05
|
Votes 0
|
Views 1664
|
author | 2021.07.05 | 0 | 1664 |
| 19 |
한우선물세트
author
|
2021.03.07
|
Votes 0
|
Views 2610
|
author | 2021.03.07 | 0 | 2610 |
| 18 |
KBoard 댓글 4.6 업데이트 후 댓글 작성시 "권한이 없습니다" 오류 발생 (6)
author
|
2020.07.10
|
Votes 0
|
Views 1682
|
author | 2020.07.10 | 0 | 1682 |
| 17 |
작성자를 무조건 아이디로 나오게 하려면... (2)
author
|
2019.05.31
|
Votes 0
|
Views 4005
|
author | 2019.05.31 | 0 | 4005 |
| 16 |
게시판에 글 작성 질문이요 (1)
author
|
2019.05.31
|
Votes 0
|
Views 1978
|
author | 2019.05.31 | 0 | 1978 |
| 15 |
글작성시 본문 색, 댓글 색, 첨부파일 이름 색을 변경하고 싶습니다. (2)
author
|
2019.05.31
|
Votes 0
|
Views 2998
|
author | 2019.05.31 | 0 | 2998 |
| 14 |
KBoard 기존에 생성된 게시글 작성자 변경문의 (1)
Editorial Team
|
2019.05.31
|
Votes 0
|
Views 2266
|
Editorial Team | 2019.05.31 | 0 | 2266 |
| 13 |
KBoard 게시판 버튼 색상 변경 방법
inrokhah
|
2019.05.26
|
Votes 0
|
Views 5006
|
inrokhah | 2019.05.26 | 0 | 5006 |
| 12 |
KBoard 게시판에 새로운 필드 추가
inrokhah
|
2019.05.26
|
Votes 0
|
Views 3259
|
inrokhah | 2019.05.26 | 0 | 3259 |
| 11 |
게시판 검색을 카테고리 별로 분류
inrokhah
|
2019.05.25
|
Votes 0
|
Views 1961
|
inrokhah | 2019.05.25 | 0 | 1961 |