How to set up the Template of a responsive website
Compatibility:
WebSite X5 Evo and Pro
If you think about how a website is displayed on different devices, you'll realize that the graphic template needs to adapt itself too, so that the contents are always displayed in the best way on each device. As the screen resolution gets gradually lower, there may not be enough room to display some parts of the template and so you may prefer to remove those which are less important.
In WebSite X5 you can work on the Template to indicate how this is to change in the various Viewports, between the active breakpoints.
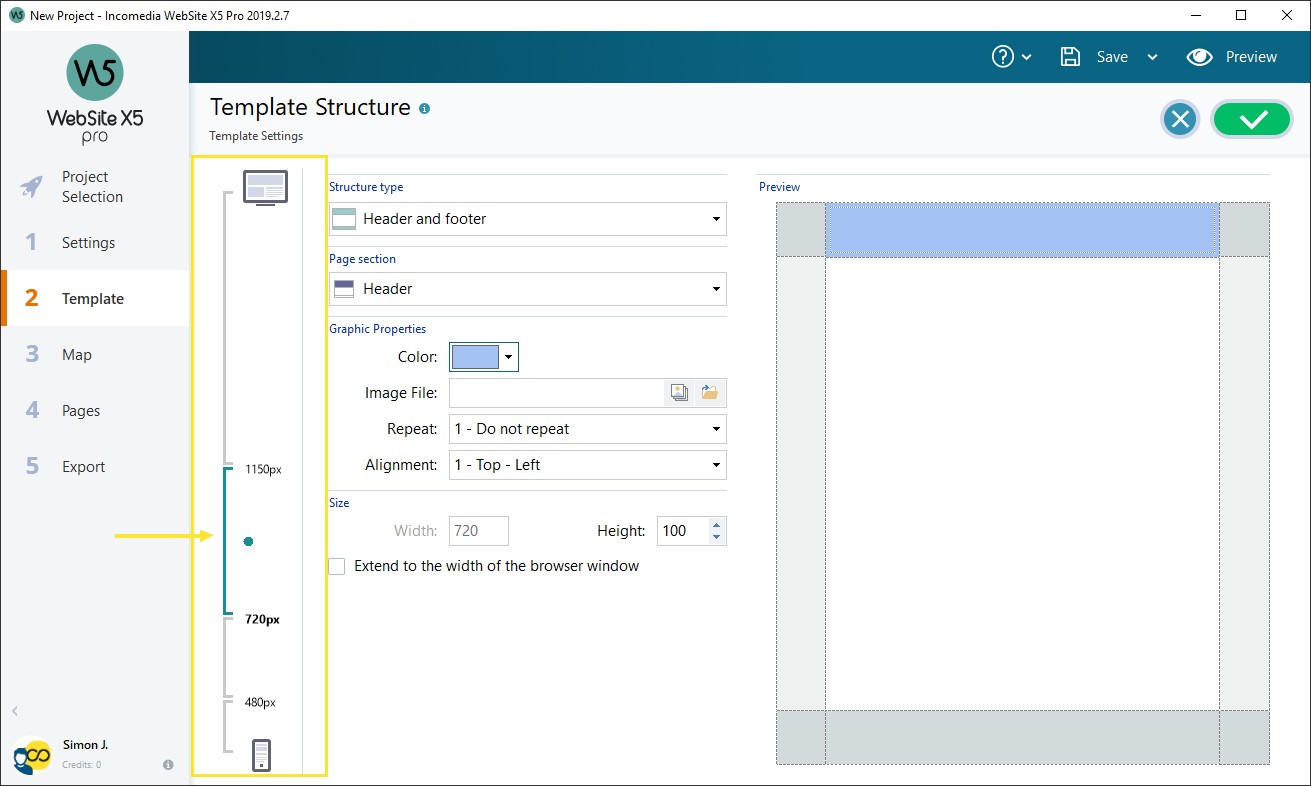
- Go to Step 2 and access the Template Structure window: as you are creating a responsive website, you will find a Responsive Bar on the left.
- The Responsive Bar displays all the intervals which result from the breakpoints set up in the Resolutions and Responsive Design window: select the Desktop viewport and use the available options to specify how the template must appear in this viewport.
- Once the Template for the Desktop Viewport is complete, select the next interval on the Responsive Bar and make the necessary changes to the template.
- Follow this procedure for all the intervals in the Responsive Bar, making the appropriate changes to the Template for each one.
#tip - Default templates. All the default templates in WebSite X5 are optimized for creating responsive websites: this means that a certain set of breakpoints is set up by default for each template and becomes active when you select the Responsive Site option in the Resolutions and Responsive Design window. You can change these default breakpoints as necessary.
When the template layout has been defined, you can customize the Header and Footer: these sections may also vary according to the resolution the Website is displayed at.- On Step 2, go to the Template Content section. Because you are working on a responsive website, the Responsive Bar also appears in this window.
- Select the Desktop viewport interval on the Responsive Bar and create the template's Header/Footer.
- Select all the intervals in turn on the Responsive Bar and make the necessary changes for each one.
- In each Viewport, it is possible to:
- Add new Objects. The new Object will be visible in the current and following Viewports, but not in the previous ones (where it will be automatically hidden).
- Hide Objects. Select an Object, then click on the
 Show/Hide Object button and indicate whether it is to be hidden only in the current viewport or in all subsequent Viewports.
Show/Hide Object button and indicate whether it is to be hidden only in the current viewport or in all subsequent Viewports. - Show previously hidden Objects. Click on the
 Show/Hide Object button to open the menu and then click on Hidden Object Management. A new window opens where you can select the Object to work on and select the Visible option.
Show/Hide Object button to open the menu and then click on Hidden Object Management. A new window opens where you can select the Object to work on and select the Visible option. - Change the position and/or size of the Objects. All the other object properties remain unchanged in all the Viewports.
#tip - Automatic re-positioning. It may be that some Objects are not completely visible in some Viewports: in this case they are automatically re-positioned, which means they are moved but not re-sized. You may find that some Objects now overlap each other. Use the Preview to check how the Objects behave in the Header and Footer in the various breakpoints.
| Number | Title | Author | Date | Votes | Views |
| 63 |
How to set up the Template of a responsive website
author
|
2020.07.16
|
Votes 0
|
Views 1261
|
author | 2020.07.16 | 0 | 1261 |
| 62 |
How to set breakpoints for a Responsive Website
author
|
2020.07.16
|
Votes 0
|
Views 1259
|
author | 2020.07.16 | 0 | 1259 |
| 61 |
social link icon is not showing properly (1)
author
|
2020.07.10
|
Votes 0
|
Views 1369
|
author | 2020.07.10 | 0 | 1369 |
| 60 |
How to Fix the “Sorry, You Are Not Allowed to Access This Page” Error in WordPress
author
|
2020.07.09
|
Votes 0
|
Views 1445
|
author | 2020.07.09 | 0 | 1445 |
| 59 |
Updating WordPress
author
|
2020.06.18
|
Votes 0
|
Views 2320
|
author | 2020.06.18 | 0 | 2320 |
| 58 |
How to fix Samsung Galaxy Note 4 that won’t turn on [Troubleshooting Guide]
author
|
2020.05.08
|
Votes 0
|
Views 2049
|
author | 2020.05.08 | 0 | 2049 |
| 57 |
How to Disable Windows 10’s Taskbar Pop-up Notifications
author
|
2020.01.15
|
Votes 0
|
Views 1767
|
author | 2020.01.15 | 0 | 1767 |
| 56 |
galaxy note 4 Installing software updates issue
author
|
2020.01.07
|
Votes 0
|
Views 1620
|
author | 2020.01.07 | 0 | 1620 |
| 55 |
galaxy note 4 on installing system update
author
|
2020.01.07
|
Votes 0
|
Views 1746
|
author | 2020.01.07 | 0 | 1746 |
| 54 |
Steps to fix Note 4 overheating problem
author
|
2019.12.30
|
Votes 0
|
Views 1872
|
author | 2019.12.30 | 0 | 1872 |